Introduction
So you are this typical inbound marketer who wants to do stuffs without relying on the IT department?
You don’t really think digging into a development tool and spending considerable amount of time for creation of a single landing page is productive. Because you believe time is money.
I know you are frustrated about the time taken by the IT department to come up with a new landing page.
Why don’t you take up the whole responsibility of creation of new marketing campaigns or a new lead capture page?
How about having a tool that will let you create new web pages for your business in a matter of minutes?
Your search for the tool that answers all these concerns ends here.
This blog post introduces you to the PageBuilder tool provided by Ektron, which revolutionizes the way web pages are created.
How does PageBuilder help Marketers?
PageBuilder simplifies the process of creation of new web pages dramatically, it allows a non-technical user to create and publish new pages in a website within minutes. It’s as easy as drafting content in an editor. All you need to do is drag and drop the necessary objects to the place holders which are defined in the template.
In order to leverage the capabilities of PageBuilder technology, marketers need to forecast the templates that can be used in the website depending on the requirements of marketing campaigns, landing pages and web pages.
The fewer the number of templates in website, the better!
Once the base template is developed, an Ektron developer can develop PageBuilder templates by referring it.
The functionalities to these templates can be provided by means of mini applications called ‘widgets’.
Now let us dig into the anatomy of PageBuilder template,
The important elements of a PageBuilder Template include the following:
- Widgets
- PageHost
- DropZone
Widgets:
Widgets are the mini applications that provide various functionalities to the page. Ektron ships with 16 built-in PageBuilder widgets which provide various basic functionalities. Custom widgets also can be developed and incorporated with PageBuilder templates depending on the requirement.
PageHost:
PageHost is the header section of a PageBuilder template which provides the various menu options, widget tray which contains the widgets in it.
DropZone:
Dropzones are the empty boxes present in the PageBuilder template, which can be filled with the functional widgets or contents in it.
Developing PageBuilder Template
Design the Basic Template
The skeleton for the pages can be created as templates where you can leave empty spaces in order to bring contents or other functional widgets.
One important aspect of this is to have a template that can serve maximum number of pages. A raw template can be developed by designer which can be converted to a PageBuilder template by an Ektron developer.
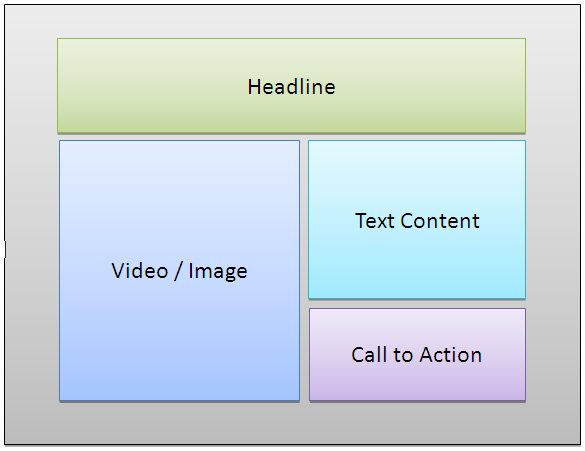
Now let us look into a scenario of creation of a landing page for an e-learning website. The essential elements of this landing page can be:
- Headline
- Video/Image
- Text Content
- Call To Action
A skeleton for this landing page template would we as follows:

Here this skeleton template can serve maximum number of pages by different variants of each element in the page.
Now let us create a PageBuilder template with the basic template that we have designed.
Creation of PageBuilder templates involves the following steps:
Step 1
Use PageHost and Dropzones:
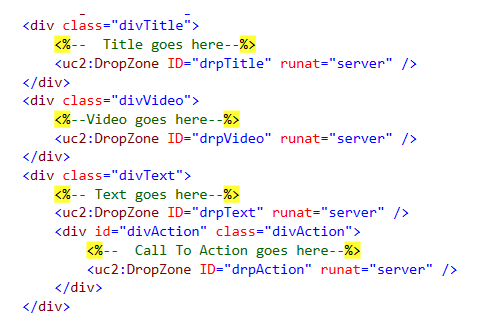
The first step in developing a PageBuilder template is to allocate the PageHost and Dropzones in it.
As PageHost is the header area which has got all the menu options it should be placed at the top of the ASPX page.
The Dropzones can be allocated in the empty spaces we left in the template to add functional widgets and contents.
According to our Landing Page template design, we can allocate the Dropzones in Title, Video, Text Content and call to action areas.
Step 2
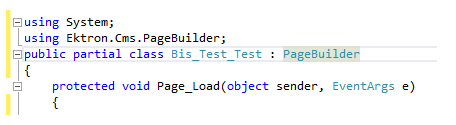
Inherit the PageBuilder class
The primary difference of a PageBuilder template from an ordinary page is that this template needs to be inherited from Ektron’s PageBuilder class in order to have PageBuilder specific features.
Step 3
Add template to template configuration
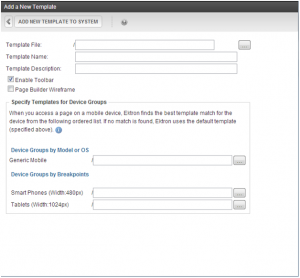
Now we need to add this PageBuilder template into the Template Configuration in Ektron.
Go to:
Workarea>Settings>Template Configuration:
The PageBuilder template attributes needs to be provided here:

By checking the “Page Builder wireframe” checkbox the template is uniquely treated as a PageBuilder template and the necessary widgets can be associated with it.

Step 4
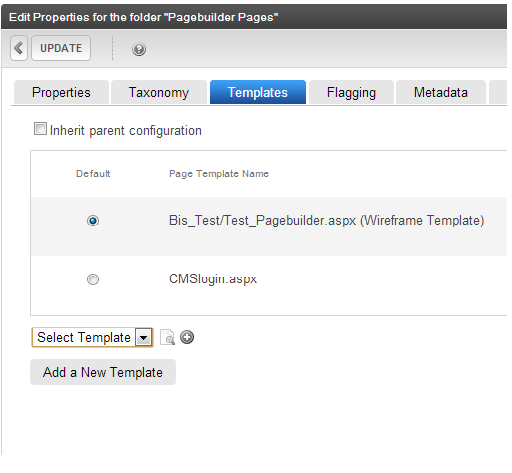
Associate PageBuilder template with the folder in which you need to create the pages. This can be done by editing the properties of the Folder.

Creating Pages with PageBuilder
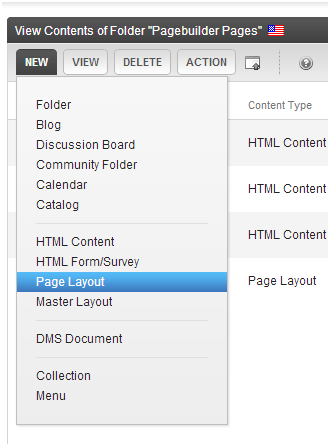
We are done with all the settings. Now let’s go on and create our first landing page with Ektron. Select the folder, to which we have associated the PageBuilder template,
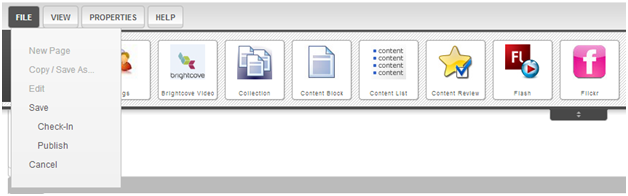
Choose New>Page Layout

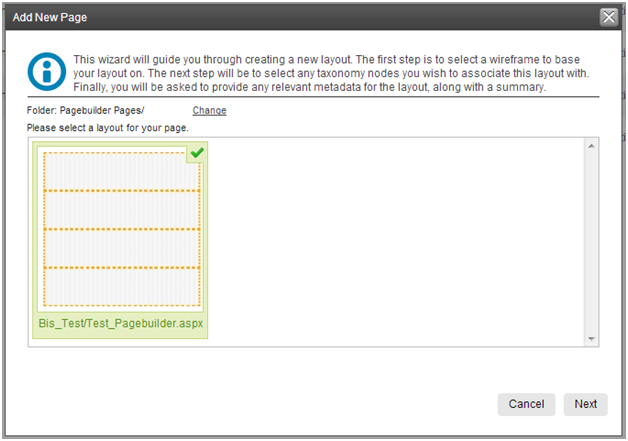
This will redirect you to the pop up in which you can choose the template; the default template will be in selected mode.

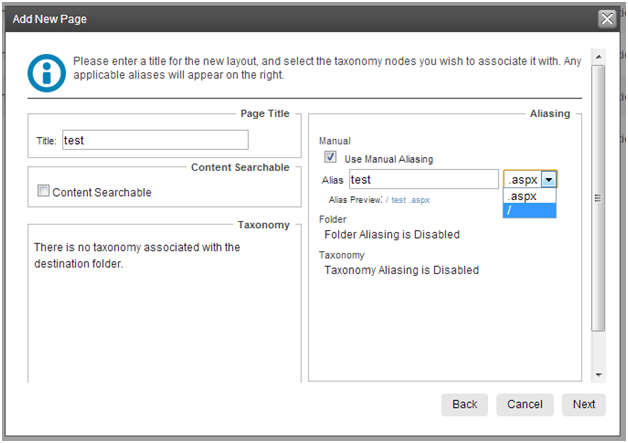
The “Next” button will take you to the pop up in which you can provide Title and Aliased URL for the page.
(Know more about URL Aliasing in ektron)

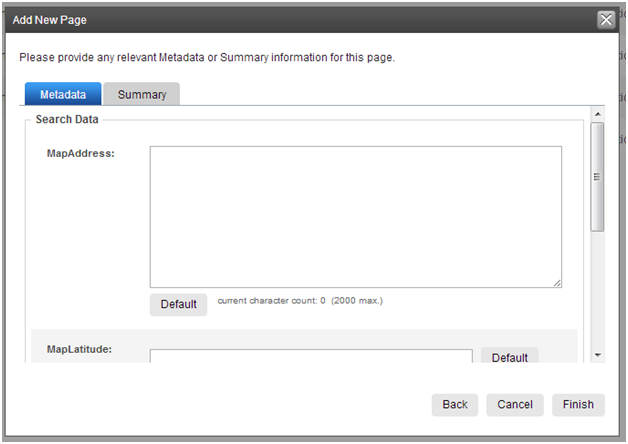
The metadata and summary information can be provided in the next pop up.

Now it’s time to edit the page to define the elements in it.

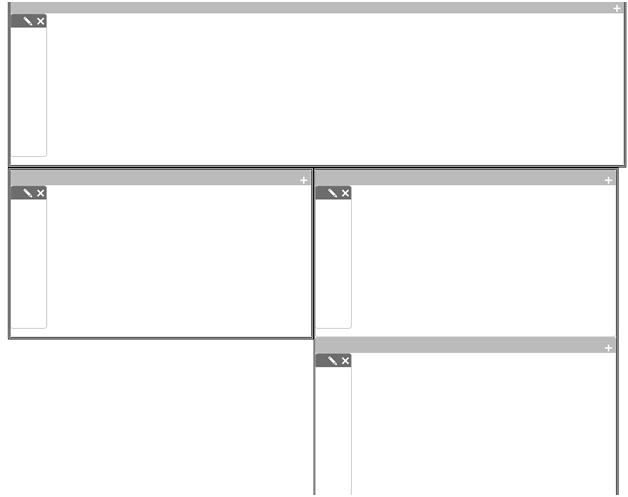
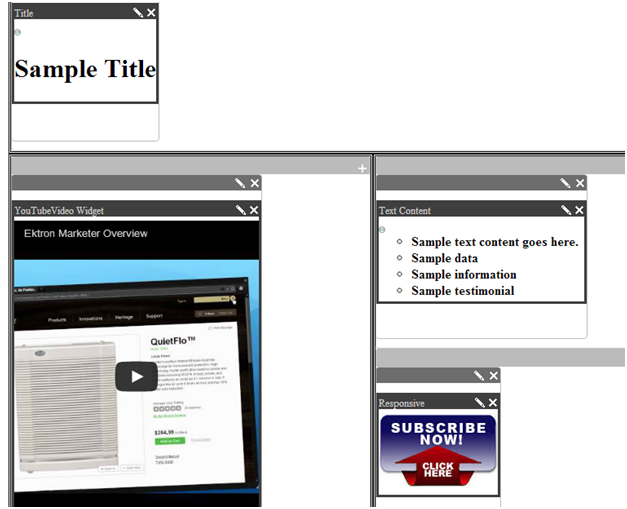
The ‘OK’ button will redirect you to the page. The following screen shot shows the page:
Here the header area shows the PageHost, which has got the menu options and widget tray. The Dropzones are allocated below that as per the template design.


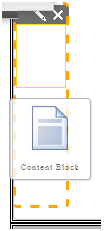
Now all you need to do is drag and drop the required widgets in the appropriate Dropzones.

As per our Landing Page requirement, we can place Title Content, Text Content, and Call to Action by “Content Block” widget.
Video can be placed by using YouTube Video widget of Ektron.

Yes! We just dragged and dropped those widgets!
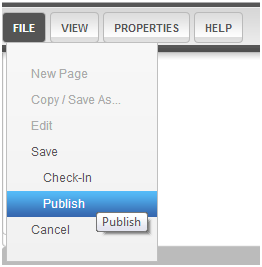
Now it’s time to publish the page,

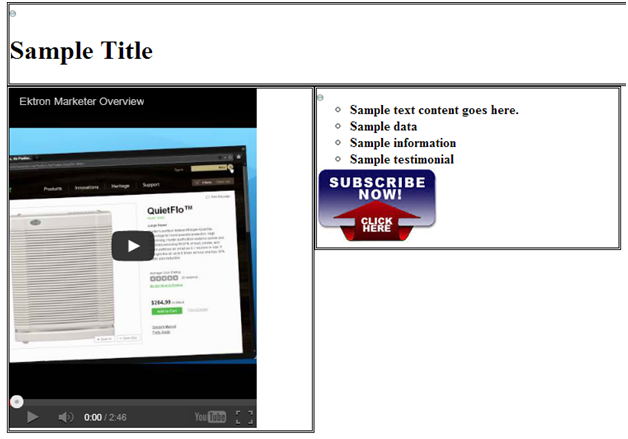
Here we go! We just created a new lead capture page..!!

We just launched a new landing page deadly fast! Isn’t it cool?
Dying to know more features of Ektron? Get in touch with us.